
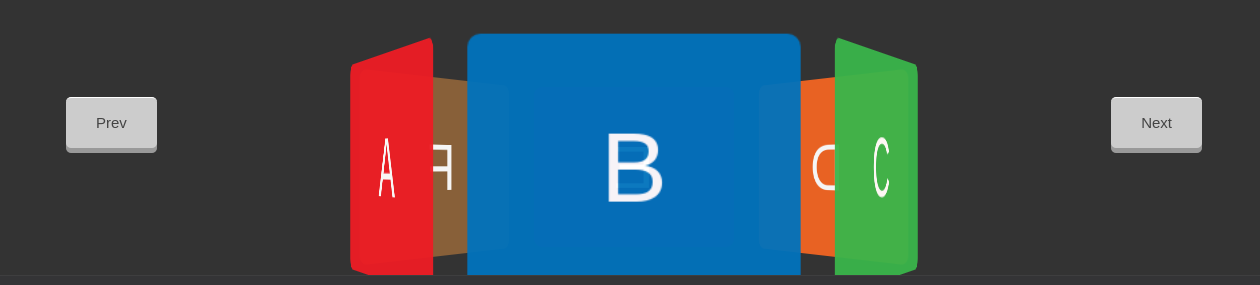
In the final example, we can use CSS animations to create the following loading animation with 4 squares that stagger the flips.Ĭube Flipping Loader by ⭐ Kentaro ⭐ CodePen. When the user hovers over the cube, it will rotate horizontally to one of its faces on the side.ģd cube flip - vertical by ⭐ Kentaro ⭐ CodePen.Īs with example 3, instead of using rotateX() CSS function, we use the rotateY() function. Similar to example 3, we can create a cube flip animation that has horizontal perspective as compared to the vertical one as above. cube : hover Example 4 - cube flip animation horizontal Our HTML will have the same structure as the above example:

Pure CSS Flip Card by ⭐ Kentaro ⭐ CodePen. From a user experience perspective, this suits when the page

Similar to the above example, we can create a vertical flip card effect. In our case we use 180 degrees (180deg) Example 2 - flip card vertical The function accepts a angle and can be data types of: It is a function that transforms the element around the Y axis withoutĭeforming it. The rotateY() CSS function is key for this type of animation. The back of the card will be rotated negative 180 degrees using the rotateY function. Our approach to create this flip animation with CSS is when the user hovers over the front, we will rotate it 180 degrees using the the back class - this is the back of the card styling and will contain the button.the front class - this is the front of the card styling and will contain the Unsplash background image.We can style it to contain borders, rounded edges, fonts, etc.

the card class - this is the main class to style each of our cards.Click Here Explanationįor the above HTML we have the three main important sections: Possimus, praesentium? Provident consectetur natus voluptatem quis tenetur sed beatae eius sint. Lorem ipsum dolor sit amet consectetur adipisi.


 0 kommentar(er)
0 kommentar(er)
